Le navigateur est un excellent outil. Il est omniprésent, simple d’utilisation et puissant. Mieux encore, il est presque entièrement composé de surfaces utiles. Le concept de fenêtre (comme pour une fenêtre réelle) est axé sur le contenu, avec des outils minimaux mais fonctionnels pour naviguer dans le dit contenu, et, de plus en plus, même ces outils sont cachés ou mis en retrait.
Il y a cependant une partie du navigateur, qui n’a pas changé depuis le début des clients pré-graphiques: la barre d’adresse. C’est la seule partie de l’interface du navigateur qui reste opaque pour les utilisateurs. Même la barre d’état et les fenêtres de préférences avancées sont rédigées en langage simple: « Chargement des images …», «Désactiver les scripts ? », « Impossible de se connecter au serveur ». Ce sont toutes ces choses qui permettent à des informations – à la base obscures – d’êtres claires pour l’utilisateur. Même si celui-ci ne peut pas réagir à l’information ou même la comprendre, il apprécie que l’on s’adresse à lui dans sa propre langue. Pourquoi la barre d’adresse est elle la seule “ligne de commande” encore présentée à l’utilisateur ?
Je propose que la barre d’URL soit modifiée pour répondre à un objectif important pour l’utilisateur, tout autre que le seul affichage de longues chaînes de caractères souvent inutiles à, et ignorés par l’utilisateur. Un utilisateur doit à tout moment être conscient de sa localisation sur l’Internet et de toute information pertinente qu’il a demandé ou transmis pour y arriver. Mais la façon dont la barre d’adresse présente ces informations est totalement inappropriée.
Avant que je continue, il convient de mentionner que de nombreux sites tendent déjà vers une navigation sans URL sous forme d’entrées et de navigations basées sur Java ou Flash. Des applications Web comme Grooveshark ou Picnik, par exemple, renoncent à la navigation traditionnelle en utilisant des scripts pour cacher ou remplacer informations situées normalement dans l’URL. Ces sites sont déjà conscients de l’inutilité de la barre d’adresse et l’ont abandonné, mais si elle redevenait soudain utile, ils pourraient la réutiliser.
Le but est d’établir une couche supplémentaire entre l’URL et l’utilisateur, une couche qui rendrait l’URL compréhensible. Alors, comment pouvons-nous rendre ce jargon technologique lisible? Placer une couche d’abstration procédurale sur l’URL ne serait pas très efficace en raison des nombreuses variations dans l’ordre des répertoires, de la mise en forme de script, et ainsi de suite. Un wrapper automatique d’URL pourrait donner un sens au nom de domaine et à divers éléments présents sur tous les sites (emplacement des images, fonctions de recherche standard…), mais sur des sites Web avec une organisation moins orthodoxe, il ne fonctionnerait pas.
Ce qu’il faut c’est la création d’un ensemble standard de méta-tags d’URL. Je vais créer une telle norme pour les besoins de l’article :une balise META ‘<nav>’, et quelques paramètres standards. Ces balises vont dans l’en-tête du document HTML avec d’autres informations destinées au navigateur comme le titre de la page et le favicon.
Prenons comme exemple une session de navigation typique sur Amazon. L’utilisateur est à la recherche d’un élément, et peut avoir cliqué sur un certain nombre de choses, s’être connecté, ainsi de suite. Il a farfouillé dans le rayon cuisine et décide de consulter un nouveau fabricant de cafetière espresso. Voici ce que contient – au moins pour moi – la barre d’adresse :
http://www.amazon.com/Bialetti-Express-6-Cup-Stovetop-Percolator/dp/B000CNY6UK/ref=sr_1_1?ie=UTF8&s=kitchen&qid=1280010827&sr=1-1
Bon Dieu! Tout d’abord, cette URL est juste incroyablement longue (et elles deviennent de plus en plus longues). Il n’y a pratiquement aucune information reconnaissable par l’utilisateur de prime abord, et ce qu’il va reconnaître il ne pourra probablement pas le comprendre. Qui y’a t’il de critique, de secret ? Ce lien fonctionnera t’il pour un ami ? Et quelle partie montre où l’utilisateur se trouve actuellement, d’où il venait et où il peut aller ?
Un autre point à noter est que la plupart des sites contournent ce problème simplement en indiquant sur la page elle-même l’emplacement de l’utilisateur (via le «fil d’Ariane »). C’est une bonne chose, mais non normalisée. Ce n’est que mon avis, mais des informations de localisation ne devraient elles pas être situées à un endroit standard ? Laisseriez-vous chaque site web placer le menu ‘fichier’ à n’importe quel endroit pour peu qu’il trouve ça pratique, ou encore déplacer le bouton ‘retour’ ou réorganiser vos onglets ? Non, ce sont des informations qui devraient être disponibles, au moins partiellement, dans un format normalisé et fiable. L’utilisateur utilise cette barre pour se déplacer, l’utilisateur devrait trouver dans cette barre l’endroit où il est.
Mettons mon idée en pratique en appliquant un ensemble de mes tags <nav> à l’URL précédente.
<nav order= »1″>http://www.amazon.com/</nav><nav order= »3″ name= »Bialetti 6-cup espresso maker »>Bialetti-Express-6-Cup-Stovetop-Percolator/dp/B000CNY6UK/</nav><nav order= »2″ name= »Kitchen goods and Appliances »>ref=sr_1_1?ie=UTF8&s=kitchen&qid=1280010827&sr=1-1</nav><nav order= »0″ name= »Connecté en tant que Devin »/>
Comme vous pouvez le voir, il y’a quelques attributs ajoutés: ordre des balises NAV, noms à afficher, et quelques petites choses supplémentaires pour faciliter la vie des concepteurs.
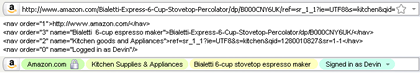
Différents navigateurs pourraient afficher les navs différemment, mais voici une maquette rapide de ce que à quoi pourrait ressembler cet extrait:
Le composant graphique serait skinnable côté client comme n’importe quel élément de l’interface utilisateur du navigateur, mais les navs seraient toujours séparées visuellement.
La première nav (Amazon) devrait être déterminée de façon sécurisée, nous ne pouvons bien sûr pas laisser n’importe quel site se présenter comme Amazon simplement parcequ’il l’écrit. La nav (order = « 0″) serait un peu plus libre car elle ne se réfère à aucune partie de l’URL.
Les balises nav doivent être interactives, chaque unité se doit d’être cliquable et d’avoir un résultat prévisible. Cliquer sur Cuisine vous amènera à la section cuisine d’Amazone cliquer sur Amazon vous amènera à la page d’accueil; cliquer sur Connecté vous amènera à votre compte. Ces boutons et raccourcis sont déjà disponibles sur la page, mais comme je l’ai dit, pourquoi de tels éléments de navigation basiques ne serait pas inclus dans la barre d’adresse ou elles sont supposées être collectées et présentées à l’utilisateur ?
Il serait intéressant de pouvoir établir une interaction entre les balises <nav> et des portions de l’URL. Par exemple, sur une page listant les articles classés par date, il pourrait dans la barre d’adresse y‘avoir des éléments de navigation permettant à l’utilisateur de contrôler l’ordre et la méthode de tri. Ils agiraient comme n’importe quel menu déroulant présent sur la page, et les valeurs pourraient être fixées par le concepteur du site. Je change des choses comme ça tout le temps en jouant avec des morceaux d’URL, ma mère ne devrait elle pas aussi pouvoir le faire ?
Le comportement de la balise <nav> pourrait être aussi simple ou aussi complet que n’importe quel élément d’interface utilisateur du navigateur. Le bouton ‘retour’ ne se contente pas de remonter d’un répertoire, même si c’est ce qu’il faisait habituellement quand la navigation sur le Web était proche du parcours d’une arborescence de fichiers. Maintenant, le bouton peut renvoyer des informations, ré-interroger des bases de données, provoquer des événements utilisateur comme les boîtes de dialogue, et avoir des actions contextuelles comme l’affichage d’un court historique de navigation au clic droit. la balise <nav> pourrait être comme cela. Parfois, retour signifie monter d’un répertoire, de la même façon, parfois, en cliquant sur ou en supprimant une balise <nav> cela reviendrait simplement à la suppression de cette partie de l’URL. Il va sans dire que tout l’affichage de la navigation serait désactivable/réactivable d’un simple clic.
Ce n’est pas un système infaillible, bien sûr. Je ne suis pas un concepteur de sites Web ou un expert en sécurité, et il y’a sans doute quelques complications auxquelles je n’ai pas pensé. Mais le potentiel est vraiment énorme et les coûts en termes de travaux de conception supplémentaires, tout en n’étant pas triviaux, sont justifiables. Nous pourrions avoir un ensemble riche, puissant et informatif d’éléments standardisés, la où nous ne voyons actuellement qu’une longue chaîne débordant de caractères, de peu voir d’aucune valeur pour l’utilisateur moyen. Le navigateur est l’outil de choix pour la consommation de quantités d’informations sans précédent, et il mérite tout la finition que nous pouvons lui donner.
Merci à Frank Taillandier pour la relecture
Article Original : MAKING THE URL BAR USEFUL AGAIN: WHERE THE BREADCRUMB SHOULD HAVE BEEN ALL ALONG











par admin
16 sept 2010 à 10:56
Frank à soumis l’idée au responsable ux de Mozilla, leur discussion peut est visible sur between :
par Oncle Tom
30 sept 2010 à 09:59
Ca pourrait être mis en parallèle avec l’affichage des fils d’ariane via RDFa ou microdata :
Resterait à ajouter cette notion de choix multiples pour un même niveau de hiérarchie.
PS : quid des sites à navigations multiples ?